


Monstroid2 -高级多用途HTML5网站模板 por ZEMEZ

Brave Theme -多用途HTML网站模板 por ZEMEZ

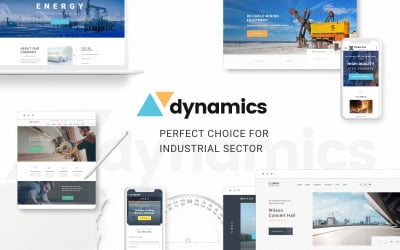
Dynamics - HTML5多页工业网站模板 por ZEMEZ

汽车维修-汽车维修服务网站模板 por ZEMEZ

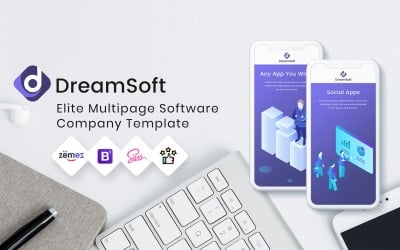
DreamSoft -软件开发公司的多页网站模板 por ZEMEZ

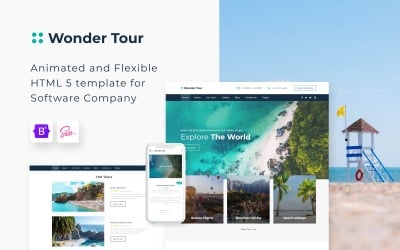
Wonder Tour: Bootstrap 5网站模板,适用于简单旅行社 por ZEMEZ

农场- HTML5网站模板有机农场 por ZEMEZ

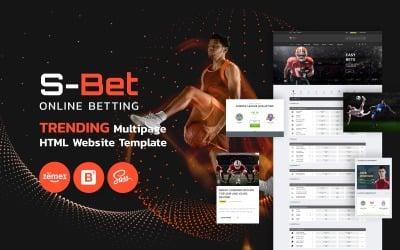
S-Bet - HTML多页在线投注网站模板 por ZEMEZ

科学-多用途HTML5网站模板 por ZEMEZ

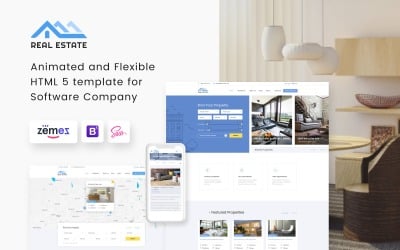
房地产-住宅房地产网站模板Bootstrap 5 por ZEMEZ

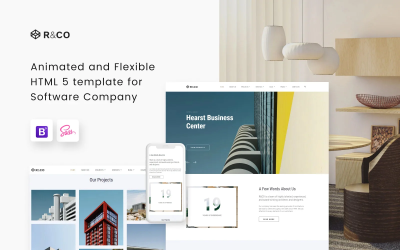
R&CO -建筑和建设网站模板 por ZEMEZ

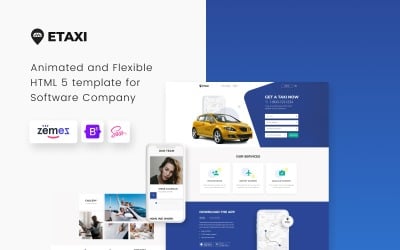
Etaxi -出租车公司适应性网站模板 por ZEMEZ

HTML5建设公司网站模板 por ZEMEZ

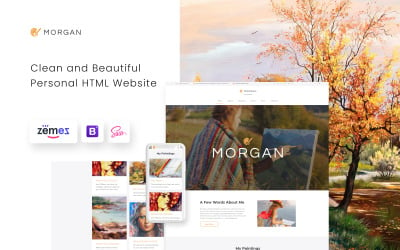
Morgan -多页HTML5艺术家作品集 por ZEMEZ

巴士和客车租赁网站模板 por ZEMEZ

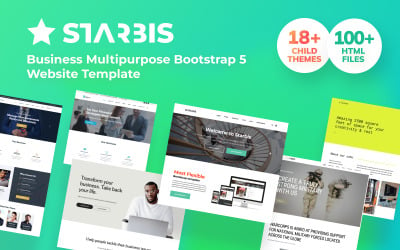
Starbis - Bootstrap 5多用途企业网站模板 por ZEMEZ

Quick Food -用于快餐餐厅网站的HTML5模板 por ZEMEZ

Medina -诊断中心的多页HTML网站模板 por ZEMEZ

Alice - HTML5应用程序网站模板 por ZEMEZ

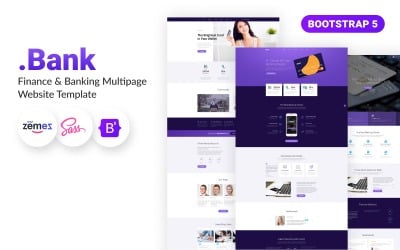
.Bank - Bootstrap 5多页金融和银行网站模板 por ZEMEZ

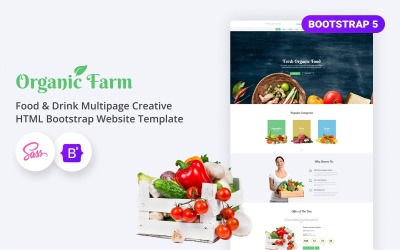
有机农场-网站模板Bootstrap创意多页HTML食品和饮料 por ZEMEZ

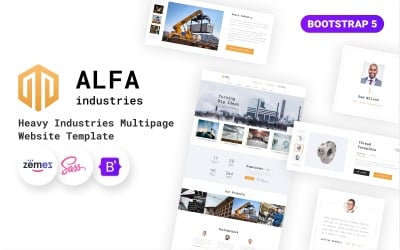
Alfa Industries - Heavy Industries多页网站模板 por ZEMEZ

制造商- HTML5工业公司网站模板 por ZEMEZ

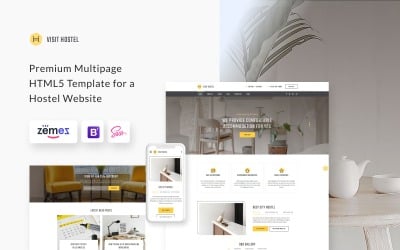
Visit Hostel - Hostel网站HTML5模板 por ZEMEZ

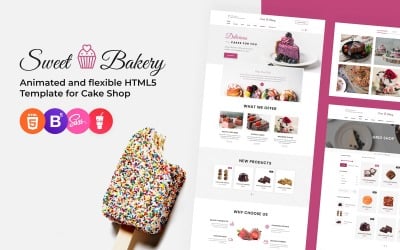
Sweet Bakery - Bootstrap 5糖果适应性网站模板 por ZEMEZ

Kids Tree - Bootstrap HTML网站模板5学前教育 por ZEMEZ

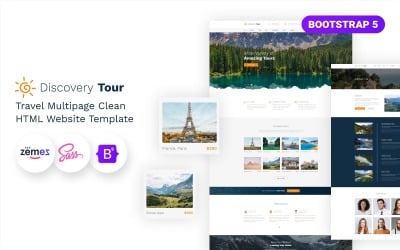
Discovery Tour - HTML5旅行社网站模板 por ZEMEZ

Relish Ruelle -美容沙龙响应式网站模板 por ZEMEZ

Madison - HTML5模板多页歌手网站 por ZEMEZ

Civil Group - HTML5土木工程网站模板 por ZEMEZ

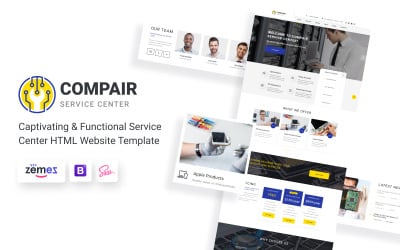
Compare -多页HTML5服务中心网站模板 por ZEMEZ

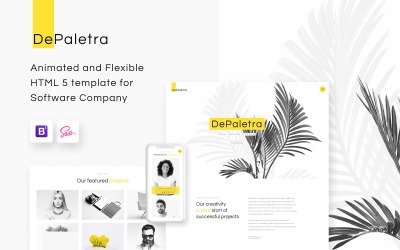
DePaletra -网页设计工作室网页模板 por ZEMEZ

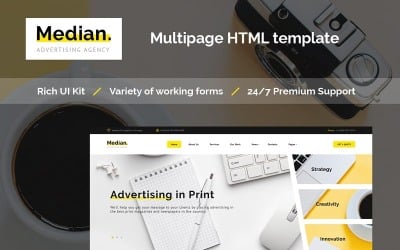
中间:广告公司HTML网站模板 por ZEMEZ

财务顾问-自适应网站模板 por ZEMEZ

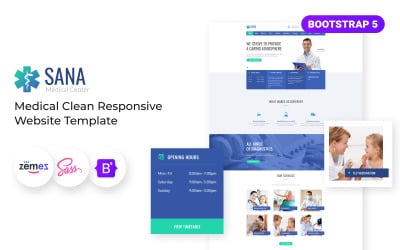
Sana -医疗清洁敏感网站模板 por ZEMEZ
你可以在网上找到的最佳PSD HTML模板
主题是非常有利可图的,如果你想快速创建一个网站,并对其可靠性没有怀疑. 同时适用于设计和功能. 但有一个最大的缺点,所有现有的设计。. 因此,很有可能找到一个孪生站点。. 这条新闻会让企业家非常不安。. 他试图发展他的品牌,并纳入一切可能使他区别于竞争对手。. 因此,HTML PSD模板是最好的选择. 这样你就可以编辑网站的代码。, es decir, sus bloques, animaciones, 元素的安排, tamaño, color, 每个组件的结构和整个概念.
网站模板HTML PSD有意义
这些主题是现成的编码页面。. 程序员将其作为一种用于在浏览器中显示网页的标准化标记语言。. 然后将代码以文本形式处理为格式化文档 .htm o .html. 此代码允许您将超文本转换为不同的内容项. 使网站对客户和访问者来说清晰、友好. 在我们的市场上,你可以找到带有Photoshop文件的HTML模板。. 这意味着你会得到模型片。. 这非常方便,因为您拥有提供商开发站点时使用的所有源文件。. 此外,这意味着您可以访问网站上的编辑和设计更改。.
什么是网站主题的PSD切片?
这是将Photoshop文件分割的过程, 开发人员传输到web服务器. 下一步,HTML组织元素,CSS应用样式. 这个剪切指的是一组特定的Photoshop工具. 例如,Cut工具可以将文档分割成小块. 共享图片时,为浏览和优化图片的每个部分指定不同的URL. 自己编写代码. 或者使用Save for Web命令导出准备好的项目. 然后,Photoshop将每个片段保存为单独的文件,方便进行编码。.
裁剪方法是开发人员和设计人员的标准做法吗?? 因为这是真的! 几乎所有的研究机构或数字机构都坚持要有Photoshop文件. 它很方便,因为任何蒙版用户都可以手动裁剪Photoshop文档并创建一个网站。. 同意设计师无法正确选择所需的Photoshop文档和, a veces, 插入到页面的必要位置. 如果您有这样的资源,请根据需要剪切文件。.
Templateog体育首页 HTML PSD网站主题
我们的市场为任何业务和用途提供了广泛的PSD HTML模板选择. 我们建议您使用我们的过滤器来找到您需要的皮肤。. 按主题对产品进行排序, 怪兽一号会员, etiquetas, color, marco, 特征, 启动版本, 画廊视图, estilo, formulario web, 左侧栏中的资格和成本.
这些设计适用于所有人吗?? 我们把面具分成几个主题:
- 业务与服务 :如果你正在开发一个企业网站,这些设计是为你准备的, 提供服务或有博客. 具有所需的布局和元素,以所需的方式显示内容.
- 设计与摄影与艺术与文化 :您想创建自己的作品集吗?? 我们有一个选择给你。. 如果你是艺术家、画廊艺术家、摄影师或平面设计师,不妨试试这个系列。.
- 社会与人 :如果您是社会学家,请注意下面的设计范例。, ecologista, biólogo, 心理学家或社会服务代表.
- 计算机与互联网 :一个受欢迎的业务类别,可以通过利用在线技术产生收入. 如果你照顾IT, digital, SEO, publicidad, Internet, hosting, diseño, 开发和编程, 选择一个皮肤为你毫不犹豫.
- 房地产模板 :如果您是酒店经营者, 出售房地产或做房地产经纪人, 查看这些选项.
Photoshop剪切的优点和缺点
为什么这些元素在使用蒙版时很有用?? 但他们会造成什么样的不利影响?? 我们将帮助你解决它。.
这些好处是无条件的,因此我们建议您选择以下掩码:
- 您可以访问所有资源项, 这意味着你编辑的主题从头开始. 你不仅可以改变元素的颜色和位置, 但您也可以自定义组件.
- 如果图像没有太多细节且最终目标不需要复杂的编码, 然后使用自动图像代码转换. Sin embargo, 在许多情况下,我们建议在专业人员的参与下这样做,他们可以以正确的方式设置一切。.
- Photoshop资源对于大规模创建网站图像很有用:图标, botones, fragmentos.
但请注意一些缺点:
- 创建一个Photoshop文件不是开发一个网站.
- 我们不建议在网页上使用自动图像转换。. 你可以破译代码,网站显示将是不正确的。.
- 如果您想创建动画效果, por ejemplo, desplazarse, 分层和旋转, 然后你必须知道如何编码或雇佣一个开发人员. 您可以使用这些服务og体育的专家。.
如何在网站模板中使用剪切
如果您使用切片,我们建议您遵循以下原则:
- 使用Fragment工具根据图层创建元素的一部分.
- 创建该组件之后, 使用Selection工具选择Fragment工具. 之后,移动它,选择一个大小或与其他元素对齐.
- 每个元素的参数, como tipo, nombre y URL, 列在选项对话框中。.
- 有机会为互联网优化成品图像.
编辑PSD HTML模板教程
PSD HTML模板常见问题
什么是PSD HTML模板?
它是一个HTML PSD模板,它从Photoshop中剪切文件以供使用. 可以访问站点上的所有资源数据. 这意味着完全调整网站以满足您的需要:改变颜色, 元素布局和组件样式, 和个性化的外观.
为什么我需要使用PSD切割?
你已经看到了起源开发一个设计为你的皮肤从头开始。. 如果您想更改站点,这很有用.
我从Templateog体育首页得到了什么好处?
您将收到一个完整的文档包,其中包含定制设计的说明. 此外,我们的供应商将在购买后提供6个月的免费技术支持。. 如果您想免费下载此主题, 我们建议您订阅og体育首页ONE.
如何下载PSD网站模板?
首先,将你的皮肤添加到购物车中. 输入您的付款详细信息并选择方便的购买方式. 然后使用我的帐户中的链接下载布局,下载选项卡. 然后解压缩文件并将皮肤上传到服务器。.