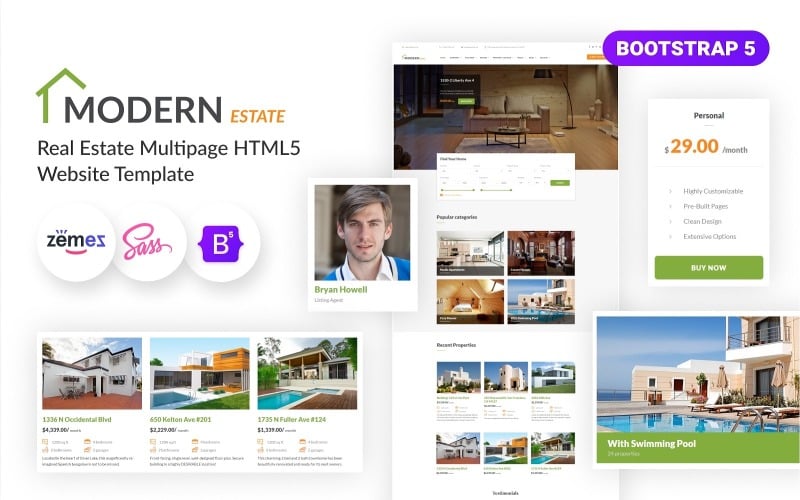
RealHouse - HTML5房地产多页网站模型
og体育首页ONE -没有限制 $14.10/mois









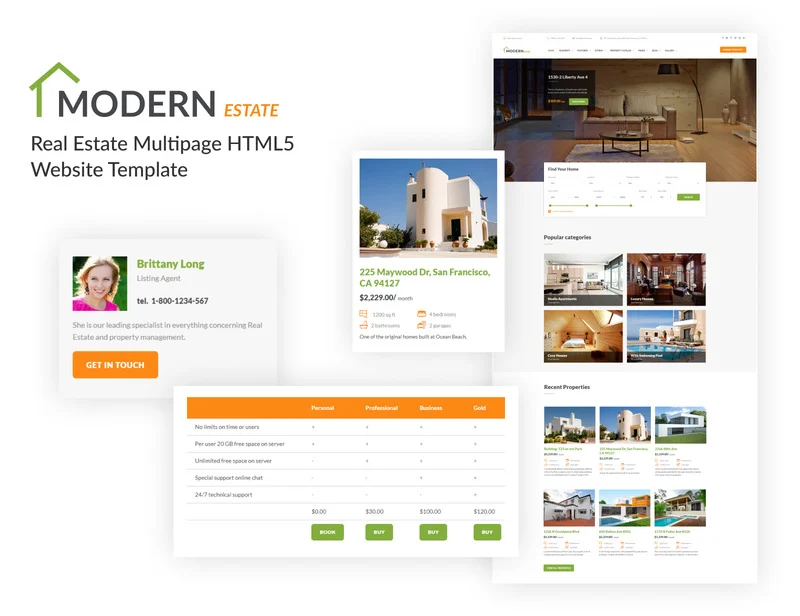
灵活的HTML5房地产网站模型
Un modèle de site Web HTML5 immobilier fournit une variété d’outils pour un développement de site Web réussi. De nos jours, avoir un site Web bien conçu permet de réussir rapidement en ligne. 它可以作为推广你的服务的工具. Ceci est très utile lorsqu’il s’agit de faire de la publicité pour votre agence immobilière. Cependant, 达到你的网站所设定的目标, 需要专业的方法. C'est pourquoi de nombreuses entreprises engagent des développeurs Web pour créer un site Web de qualité.
Néanmoins, 你不必总是从头开始创建一个网站。, 特别是如果你想省钱的话. Dans ce cas, nous vous recommandons d'utiliser des modèles de sites Web HTML5. 这些都是高质量、负担得起的解决方案。. Grâce au framework Bootstrap 5, ces modèles sont également très fiables et réactifs. Si vous recherchez un tel modèle pour s'adapter à votre site Web d'agence immobilière nouveau ou existant, 我们知道如何帮助你.
Solution HTML5 personnalisable avec de nombreuses fonctionnalités pour les agences immobilières
Le modèle de site Web HTML5 immobilier RealHouse offre un design moderne et spacieux combiné à une mise en page détaillée. Il convient à différents types de contenus, des textes aux images et vidéos. Le modèle offre également un large éventail de fonctionnalités et d’avantages. Ils visent à améliorer la fonctionnalité et la stabilité de votre site Web. 此外,他们使你的房地产中介网站用户友好。. 以下是一些特性:
- 有效的W3C编码;
- 可搜索页面;
- Google字体和Google Maps;
- 支持多个浏览器;
- Sass源文件 & Pug.
Cependant, ce modèle de site Web HTML5 immobilier présente d'autres avantages. Par exemple, il dispose d’un kit complet d’éléments d’interface utilisateur. 此外,该模型支持完全定制. 您可以轻松地重新组织和编辑任何页面, 它的所有部分和块. De plus, 有良好的经验, vous pouvez modifier le code de la page et ajouter de nouveaux éléments (boutons, 进度条, etc.). Un large choix de composants sera très utile non seulement pour les développeurs mais aussi pour les utilisateurs réguliers.
网站模型Mutipage和HTML5文件良好
除上述功能外, HTML5房地产网站模板RealHouse也是多页的. 它有几十页专门讨论各种任务和目标。. 通过房地产目录, vous pouvez promouvoir et mettre en valeur diverses propriétés immobilières. Les mises en page du blog et de la galerie vous aideront à choisir comment présenter les articles d'actualité réguliers et les images de propriétés. D'autres pages telles que Contactez-nous et FAQ peuvent être utilisées pour rendre votre site Web plus informatif et interactif.
如果你需要更多关于这个模型的信息, 它的文档随时准备为您提供您需要的东西. 它描述了如何正确安装和管理这个解决方案。. 此外,文档还回答了关于我们HTML模板的各种问题。. Cependant, 如果你需要额外的帮助, 我们友好的团队将很乐意帮助您。. 我们也邀请您咨询我们的模型目录。. Il propose des centaines de modèles prêts à l'emploi pour diverses plates-formes et sujets.
请注意,文件 .PSD不包含在这个模板包中.
Changelog
RealHouse Version 2.2(2024年2月29日):
- UPD:引导到5.3.2;
- UPD: Popper.js to 2.11.8;
- UPD: PHPMailer到6.8.1;
- UPD: Swiper to 8.4.6;
- UPD: Select2 - 4.0.13;
- 修复:CSS样式;
- 修复:小bug修复.
RealHouse Version 2.1(2023年8月28日):
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery form to 4.3.0;
- 修复:CSS样式;
- 修复:小bug修复.
RealHouse Version 2.0(2022年1月19日):
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Bootstrap 3.3.6 to 5.0.1;
- UPD: Popper.js to 2.9.2;
- UPD: Owl Carousel 2.0.0 to 2.3.4;
- RD Navbar 2.1.6 to 2.2.5;
- RPL: Photoswipe to Lightgallery;
- RPL: jQuery Count To αCounter;
- RPL: jquery-circle-progress to αProgressCircle;
- RPL: TimeCircles to αCountdown;
- RPL: RD Google map to Google map;
- 修复:小bug修复.
关于这个产品的10条评论
本产品0条评论