

 SALE
SALE
提升站点模板- it解决方案和业务服务 por BarakahThemes

Poket -商业和多用途响应式网站模板 por WPEXPERT

在线投注-在线体育投注网站反应下一个JS模板 por Softivus

Cyclink -自行车商店的最小HTML电子商务网站 por ThemesLay

BrightSmile -牙科诊所的HTML模板 por MINDFULDESIGN

新闻-报纸,博客,日记,照片库,视频库和杂志HTML网站模板 por MhrTheme

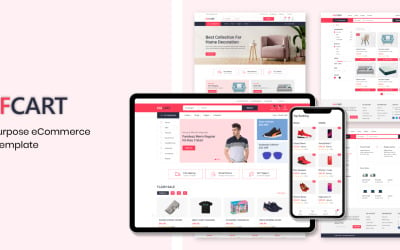
RafCart -多功能电子商务HTML尾风模板 por ProgrammingKit

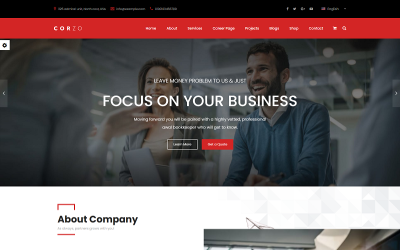
科尔索|金融咨询网站模特HTML5高档多功能 por AHMED_ALI_TARIQ

工作主题网站模板引导门户 por Codezion

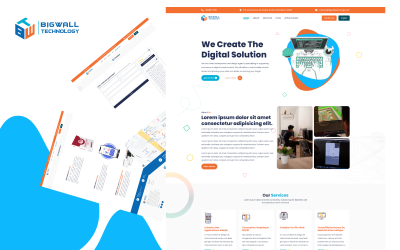
BIGWALLTECH -由IT ReactJS代理的Bootstrap网站模板 por lafkiri

WINK -摄影师作品集引导模板 por winkthemes

PlatePalace -餐厅HTML网站模板 por Tigma

Inspire -用于it解决方案和业务服务的多功能HTML5网站模板 por CuteThemes

Yoauto - React网站模板卡车预订 por Codezion

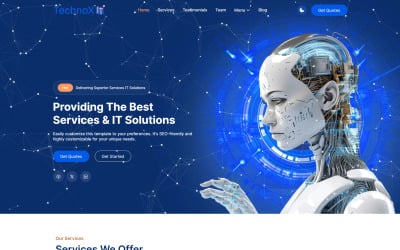
多功能Technoxit |网站响应模型解的你和商业服务+ RTL por Softivus

MealMaster -餐厅HTML网站模板 por Tigma

响应式婚礼模板在HTML婚礼仪式 por DifferenzSystem

牙科-医学,牙医和牙科诊所的HTML模板 por NextGenerationDev

Paintpro - HTML绘画模板 por ByteThemes

奥利维亚-个人作品集网站模板 por CuteThemes

鞋匠- Vue Nuxt Js网站模板的完美鞋店 por uiparadox

Listright -目录列表HTML5网站模板 por bitspeck

Mixfolio -现代个人作品集网站模板 por erramix

Mrmurad -个人作品集和响应式简历网站模板 por LrbInventiveIT

Kiran -非营利反应慈善模式 por Codezion

Econam - Html5响应式电子商务模型 por Hashtheme

Boros -多语言组合创造性反应模型 por lafkiri

加速|网站反应模式的快递和邮件 por Codezion

物流快递-运输和物流网站模板 por FairyMeadowsThemes

Charitybox -非营利慈善网站模板 por CoderExpress

水管工- HTML模板的管道,维修,建设 por NextGenerationDev

Hostbitpro-多用途HTML托管 & WHMCS网站模板 por bitspeck

HerbalPro -草药产品网站模板 por ThemesLay

管道建设服务的HTML模板 por AHMED_ALI_TARIQ

彩虹- HTML5网站模板的儿童和幼儿园前 por CuteThemes
最佳JS HTML模板
加速您的web开发与这个惊人的集合最好的JS HTML模板! 完全JS兼容的主题允许您创建惊人的项目比以前更快和更容易. 包括最新的网站建设趋势, 你可以让你的项目充满活力.
当前的主题库提供了各种时尚和现代的基于JavaScript的设计. 忘记数小时的编码,准备创建一个在线存在,只需点击几下. 节省时间, 精力和努力——让你的网站从市场上的其他竞争对手中脱颖而出!
为什么需要用JS编写HTML模板
HTML模板 在web开发世界中是必不可少的,现在可以通过添加JavaScript变得更加强大. 使用这种语言,你可以创建:
- 一个动态的、交互式的页面,可以帮助你的访问者停留更长时间,并与内容进行互动;
- 友好的体验,使人们更容易导航到您的页面.
换句话说,, 如果你想让你的网站毫不费力地进入下一个层次, 你需要一个用JavaScript编写的主题. 这些现成的设计让你的网站看起来更专业,更容易编码.
现在我们知道了HTML5 JS主题的好处, 让我们深入探讨这将如何改变游戏规则. 它的主要目标是帮助你有一个流畅和有组织的网页设计与干净的线条. 这将使您的网站访问者更容易阅读和导航从一个点到另一个点. 特别是,这些设计具有以下特点:
- 全屏背景图像和配色方案;
- 易于编辑的文本区域;
- 可读代码格式化为嵌套div,更容易处理.
因此,具有上述功能的网站看起来更加时尚和时尚. 这可以帮助你提高点击率( CTR ), 同时让你的客户更满意,让你的网站对访问者更有趣.
谁将受益于HTML5 JavaScript模板?
无论你是为大公司工作的经验丰富的网页开发人员,还是刚刚起步的业余程序员, 这些设计将帮助您快速创建令人惊叹的网站. 在任何情况下, 适合那些想要节省时间和精力建设下一个项目的人. 它们也适合那些想要确保自己的在线表现是专业和有吸引力的人. 无论如何, 如果你正在寻找一个简单的方法来创建你的网站, 不要看超过JS HTML模板.
网站建设与HTML模板只有JS
从头开始建立一个基于JavaScript的网站可能是一个令人生畏的过程. 但如果你有适当的指导,这不会花很多时间. 我们在这里指导你通过五个基本步骤,建立一个网站,肯定有惊人的UI和UX!
- 为您的项目选择正确的HTML JS主题,并通过一次性购买(个人和商业许可证)或订阅购买下载它( og体育首页ONE协会。 ).
- 自定义布局、颜色、字体和内容.
- 使用HTML和CSS结构和样式您的页面,并使用JavaScript添加自定义交互元素, se necessário.
- 测试和调试代码.
- 在网上推出你的网站,并开始在互联网上推广它( SMM , SEO , etc.).
关于HTML JS模板的常见问题
如何在web开发中使用JS HTML模板?
它们是加快web开发过程的有效方法. 它们允许开发人员快速创建动态网页, 外观美观,易于维护. 您可以将主题用于各种目的, 从构建登陆页面到创建交互式用户界面.
JS HTML模板的成本是多少?
费用从13美元起,视情况而定 licença . 一般来说,营业执照的价格是个人执照的1.5倍. 但是,它允许您为五个项目使用一个模板,而不是像个人许可证那样为一个项目使用.
CSS和JS主题的区别是什么?
CSS和JavaScript都增加了风格和功能,并赋予网页生命. Em particular, CSS控制页面的外观, 而JavaScript提供交互式元素,如动画, formulários, etc.
有一个使用HTML5主题的教程?
好消息是,HTML5主题的创造者总是领先一步. 它们提供了关于如何使用资产的清晰和详细的说明(文档). 这使得开始使用你的产品非常容易, 允许用户创建惊人的网站在眨眼之间!